弁護士事務所のホームページ例
デモサイトの構成
弁護士事務所(法人)のホームページをどのように構成すれば選んでもらえるかを具体的に示します。顧客目線に立った情報設計を理解するために重要です。
当事務所について
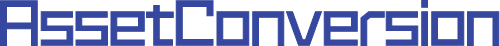
このページでは、事務所の特徴や弁護士のプロフィールを紹介します。事務所の理念や方針をわかりやすく伝えることで、「信頼できる事務所だ」と感じてもらうことが大切です。また、弁護士の得意分野や経歴、資格などを紹介し、どのような問題に強いかを具体的に示します。
さらに、弁護士の人柄やメッセージを添えると親近感が生まれます。写真を活用して、事務所全体の雰囲気が伝わるページにするのがおすすめです。
[参考]事務所概要の例
サービス
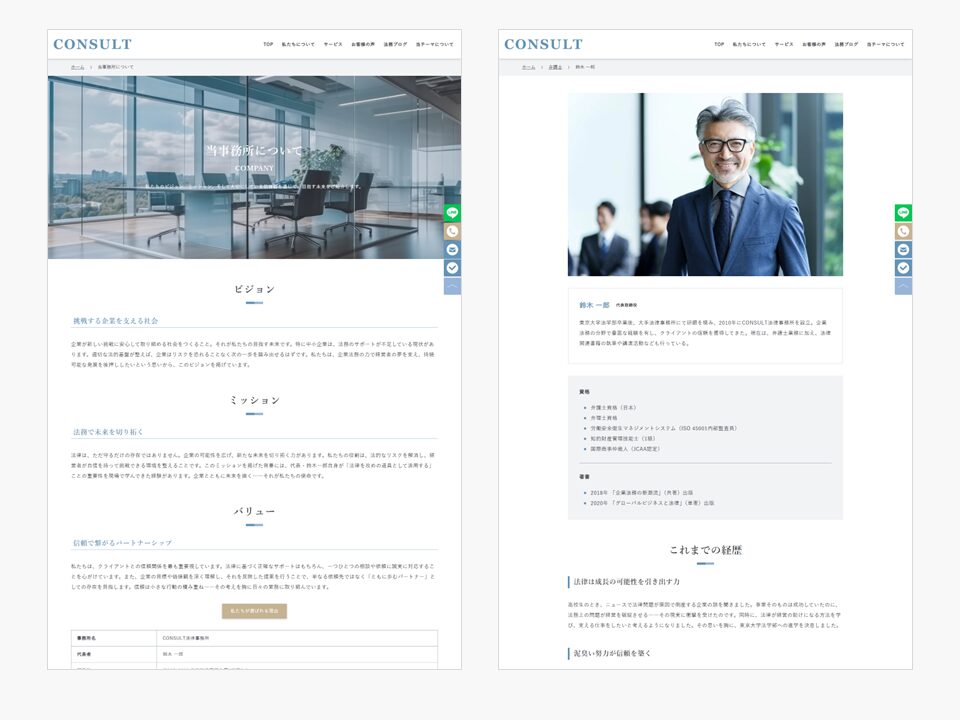
事務所で扱っている問題や得意分野を具体的に紹介します。例えば、「離婚問題」「相続トラブル」「企業法務」など、対応できる分野をわかりやすくリスト化します。
それぞれの分野でどのようなサポートが可能かや、実際の成功事例を記載すると、事務所の実力が伝わりやすくなります。問題を抱えた顧客に「自分のケースも解決できそう」と感じてもらうため、専門性を丁寧にアピールしましょう。
[参考]サービス内容の例
お客様の声
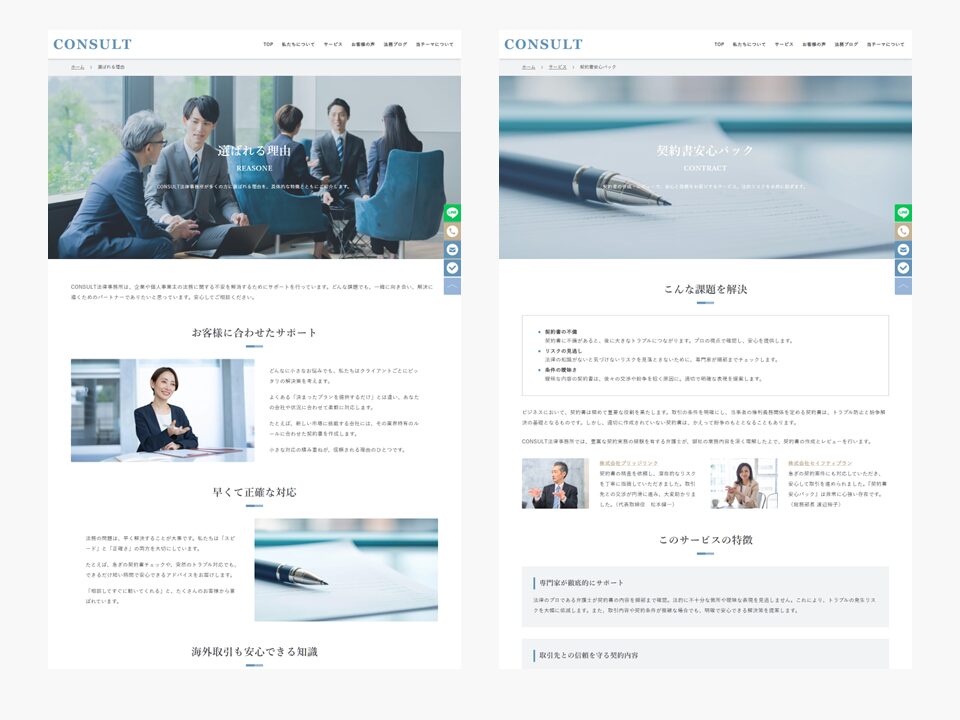
実際に事務所を利用したお客様の感想や体験談をまとめたページです。どのような問題を抱え、どんなサポートを受けて解決したのかを具体的に紹介すると、他の顧客にも安心感を与えます。
「丁寧に話を聞いてくれた」「迅速に対応してくれた」といった前向きなコメントがあると、信頼感が一層高まります。お客様のプライバシーに配慮しながら、イラストや簡単な図解を使うと、より伝わりやすいページになります。
[参考]お客様の声の例
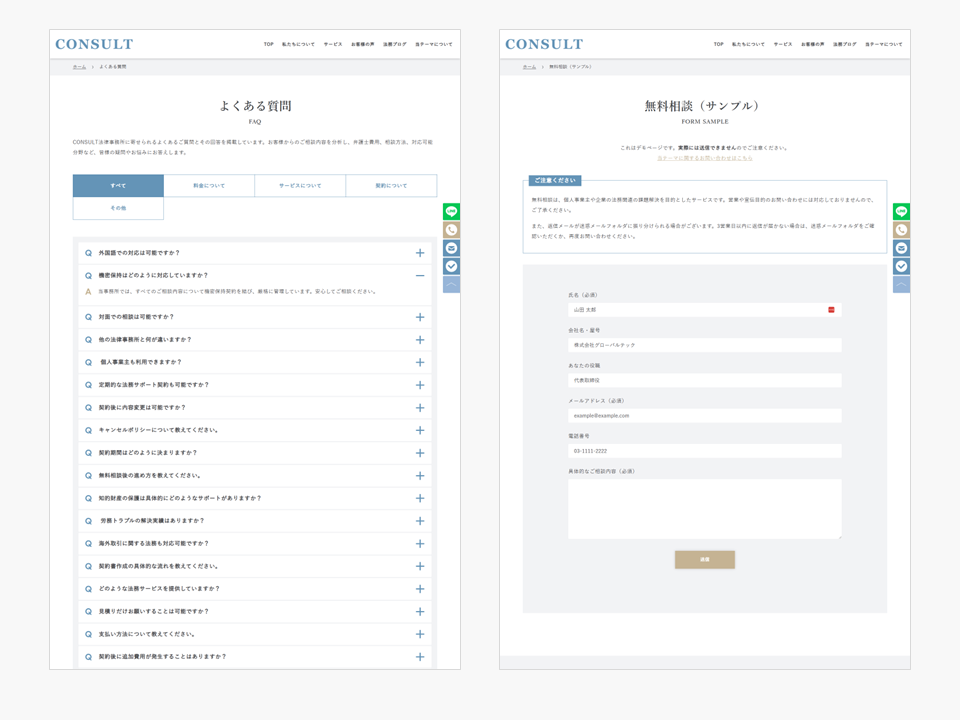
無料相談/よくある質問
相談方法(電話、メール、オンライン)の案内や、相談時に必要な準備をわかりやすく説明します。また、「相談料はかかりますか?」「どんな内容を相談できますか?」といった疑問にも丁寧に回答。
さらに、「解決までどのくらい時間がかかるの?」など、よくある不安を解消できる情報を掲載しています。「まずはお気軽にご相談ください」と安心感を伝え、問い合わせを促すページです。
[参考]無料相談の例
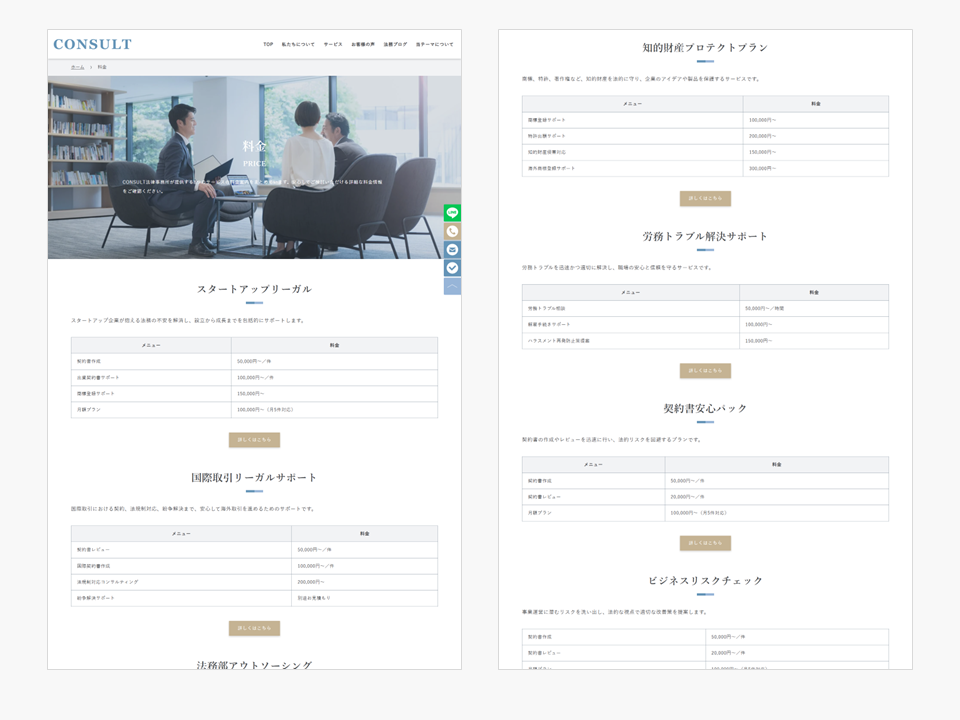
料金一覧
弁護士費用が明確であることは、顧客にとって安心材料のひとつです。このページでは、相談料、着手金、成功報酬など、費用の項目を丁寧に説明します。具体的な料金例や目安を示すことで、顧客が不安なく問い合わせできるようになります。
さらに、分割払いの可否や成功報酬型プランについても説明すると、より柔軟に対応できる事務所として信頼感がアップします。料金の透明性が選ばれるポイントになります。
[参考]料金の例
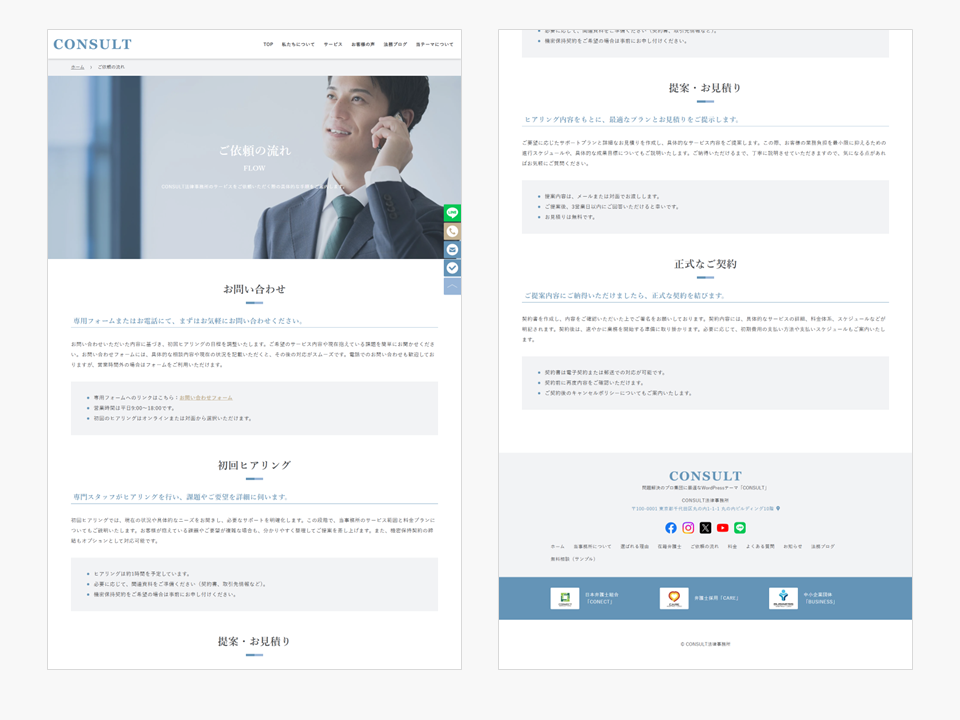
ご依頼の流れ
問い合わせから解決までのプロセスを簡単に説明するページです。「無料相談→契約→調査・交渉→解決」という流れをステップごとに分けて説明し、それぞれにどんな準備や手続きが必要かを記載します。事前に知っておくべきポイントや所要時間を示すと、顧客が安心して進めやすくなります。
「どんな場合も柔軟に対応できます」といったメッセージを添えると、顧客の信頼感をさらに高めることができます。
[参考]ご依頼の流れの例